studding art theory can be hard, at least for me it is: I am dense and stupid. Although I can apply a concept properly I feel this urge to understand it because the need for jumps in logic drives me insane. With when studding art theory this becomes a problem
If they are to specific in their explanation of why you have to do a thing I end up not applying it if I don't agree with that specific explanation (dense) or the way it doesn't work with out a jumps in logic (stupid)
if they are deliberately vague OR WORSE they say "is SubJeCTive :))), u ll known when it fells right" NO I CANT, THATS WHY I READING YOUR BOOK !!! >:/
so what I am trying to do about it?:
applying Semiotic Theory?
what is?
is the systematic study of sign / processes and the communication of meaning
&
a sign is defined as anything that communicates intentional and unintentional meaning or feelings to the sign's interpreter.
how does it work?
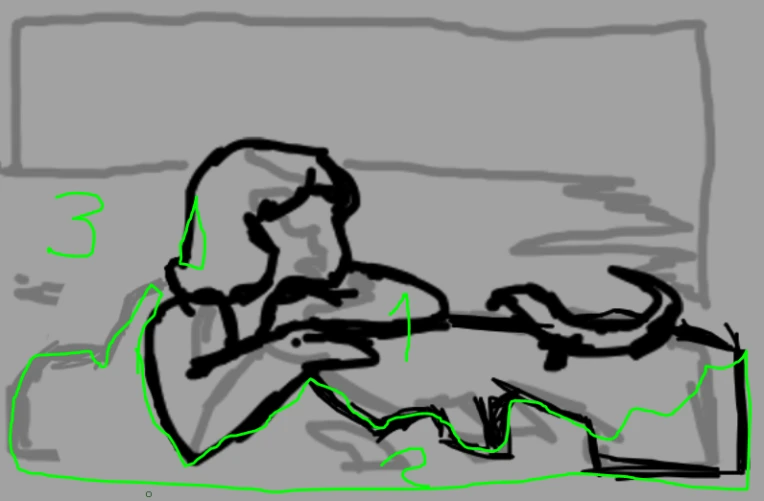
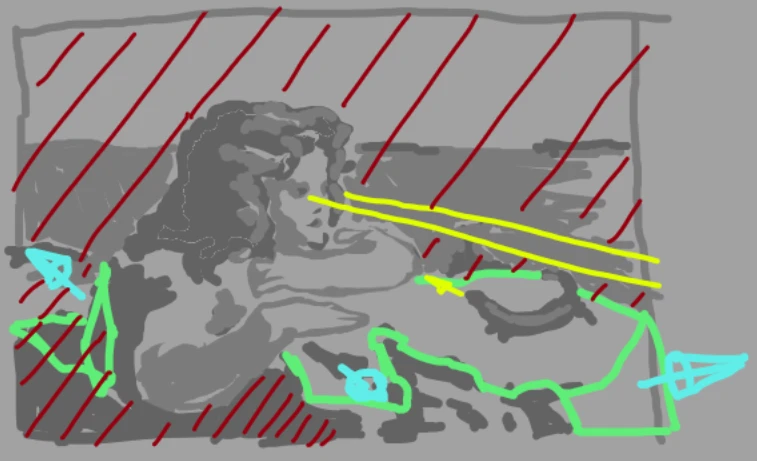
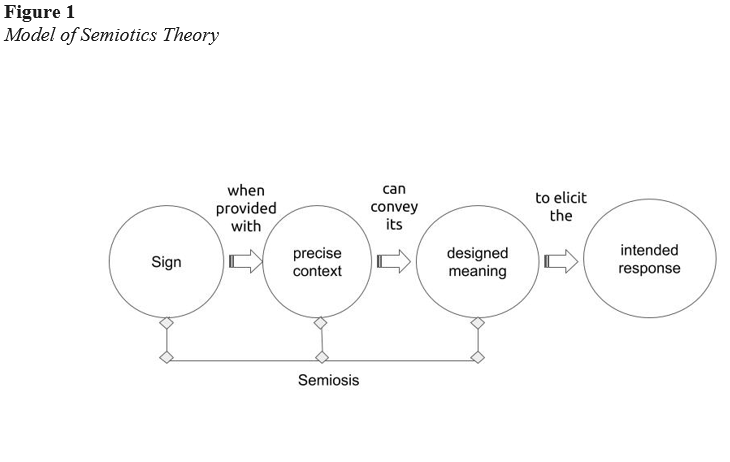
I don't want to do the same thing that I am complaining about at the end I ll leave some homework but with the Wikipedia description from before and this graft u ll think u might get the gist of it:

Why is cool to apply it here?
when applying semiotic u can abstract the subject of the study enough to get to the **intend** of the theory, to give it a meaning, witch shift things around: it no longer matter if the theory it is wrong of right. Now the goal is to find the right intentions for what u want to accomplish and the theory is there to achieve that intend
for example: your composition is no longer wrong or right coss it fails in x or y, your composition can be wrong or right coss it is not doing what u had in main for your drawing.
conclusion:
this seems to be a healthier way to approach studding this stuff, it is difficult to vocalize what u have internalize and saying wrong stuff is spooky. Using semiotic helps me to take the feeling of being wrong all the time and stuff not felling right and makes it in to this is not doing what it wanted it to do, how can I stare it back in to the right intend/meaning.
It also helps with the felling of not seeing the full picture, if a theory is wrong as long as the intend works the drawing can end up looking good since every element is relative to each other (objective vs subjective criticism and all of that )
sources:
most of this I made it the fuck up, but the real stuff is here if u want to read more:
https://en.wikipedia.org/wiki/Semiotics
https://www.youtube.com/watch?v=SlpOaY-_HMk
https://opentext.wsu.edu/theoreticalmodelsforteachingandresearch/chapter/semiotic-theory/